Een website ontworpen op basis van een kleur die me het meeste aansprak. Om een kleur te kiezen heb ik eerst een kleurenonderzoek gedaan en daar een onderwerp aan gekoppeld.
Ik heb gekeken naar de verschillende betekenissen ervan in verschillende culturen en ik merkte dat mijn voorkeur toch ging naar zwart. Omdat naast dat het mijn favoriete kleur is, ook interessante inzichten had.
Zoals dat in de westerse culturen zwart vaak als het kwaad wordt gezien en alles wat slecht is. Dit zie je bijvoorbeeld terug in onze taal. Zoals zwartrijden, zwart geld, zwart praten, iemand de zwarte piet toespelen en ga zo maar door. Ook zie je dit in films terug, de slechteriken zijn vaak zwart, denk maar aan Darth Vader van Star Wars.
Maar aan de andere kant zie je dat in Afrikaanse culturen zwart juist gezien wordt als kracht, volwassenheid en mannelijkheid.
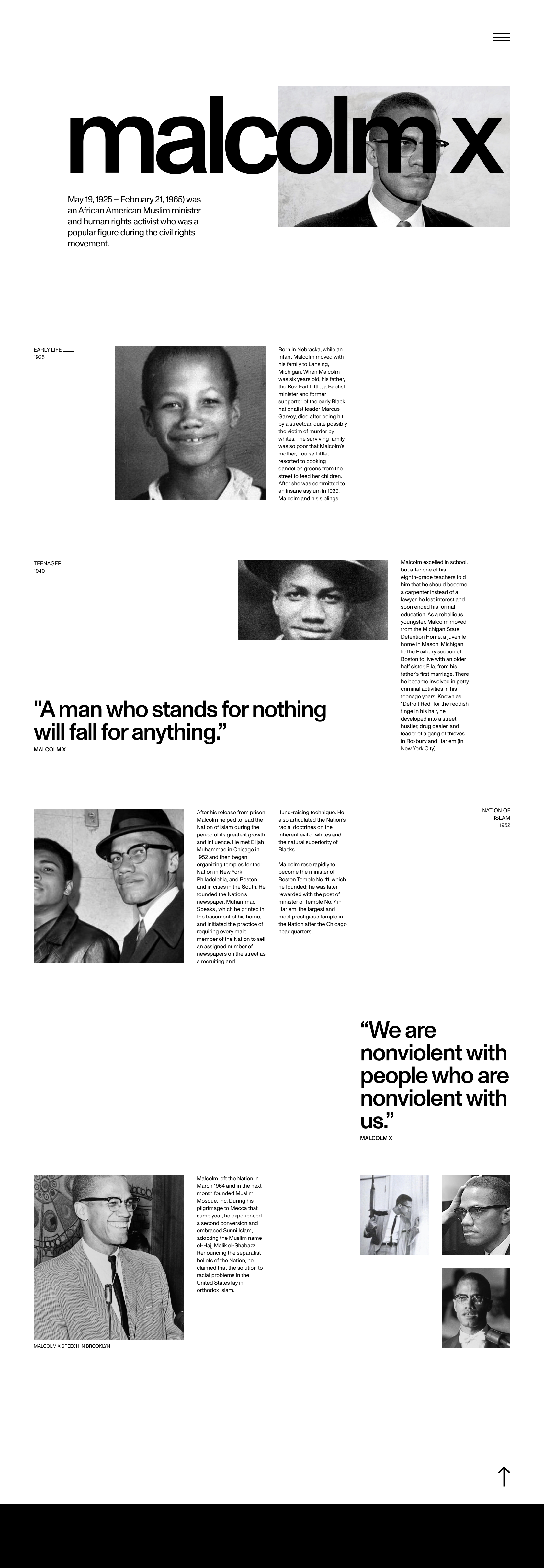
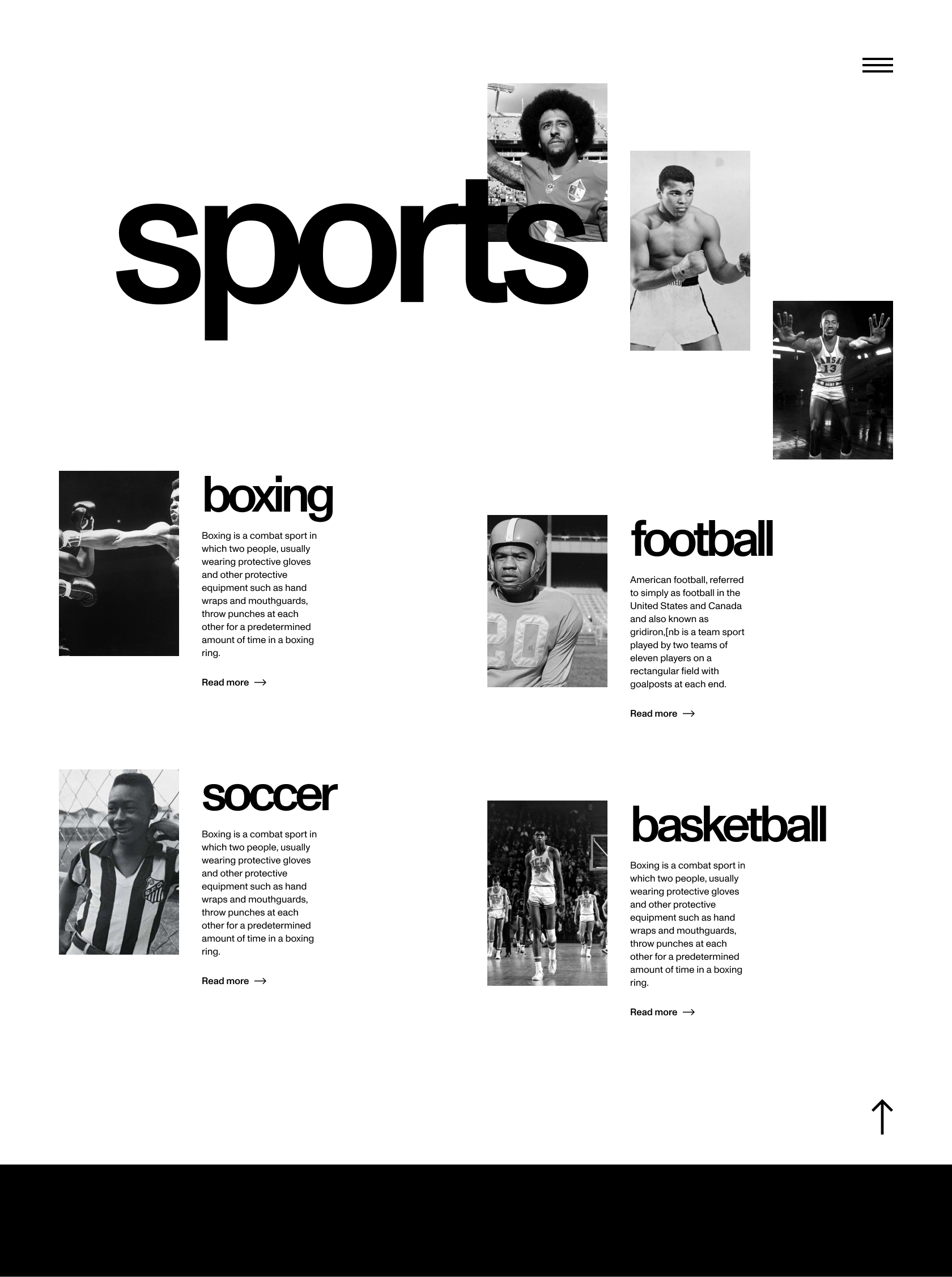
Mijn onderwerp die ik hierop wilde gaan toepassen is Black history, omdat ik de laatste tijd vaak de black lives matter protesten heb voorbij zien komen omdat zwarte mensen structureel worden achtergesteld in bepaalde landen. Ik vond dit een mooie kans om belangrijke zwarte personen te laten zien die iets goeds hadden gedaan voor de samenleving in een website en hun kracht te laten zien.
Bekijk prototype om alle schermen te kunnen zien.